DTP-Mstdn.jpのように、投稿画像のICCプロファイルを保持するにはどうすれば良いのか、調査中です。
サイト設定のファイルの項目にstrip image metadataという項目があり、メタデータを削除しないよう設定できることがわかりました。
さっそく設定を変更しましたので、うまく機能しているか、お試しください。
このトピックの返信で確認していただいてOKです。

SW2700のモニタプロファイル付きスクリーンショット

スクリーンショットをsRGBに変換してプロファイル無しでPNG保存し直したもの

スクリーンショットをsRGBに変換してPNG保存し直したもの

スクリーンショットをAdobe RGBに変換してPNG保存し直したもの

スクリーンショットをProPhoto RGBに変換してPNG保存し直したもの

スクリーンショットをJapan Color 2011 Coatedに変換してJPEG保存し直したもの

スクリーンショットをJapan Color 2001 Coatedに変換してJPEG保存し直したもの

スクリーンショットをJapan Color 2001 Coatedに変換してプロファイル無しでJPEG保存し直したもの

スクリーンショットをPRMGに変換してJPEG保存し直したもの

スクリーンショットをPRMGに変換してプロファイル無しでJPEG保存し直したもの

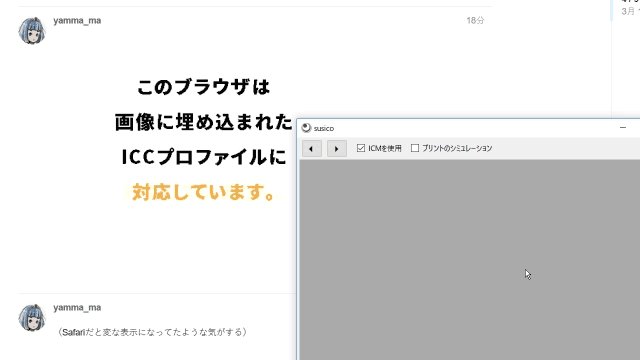
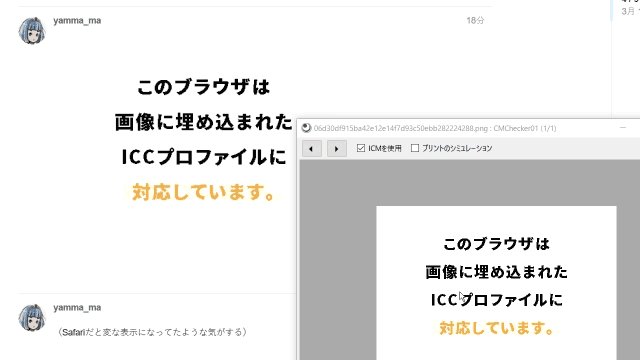
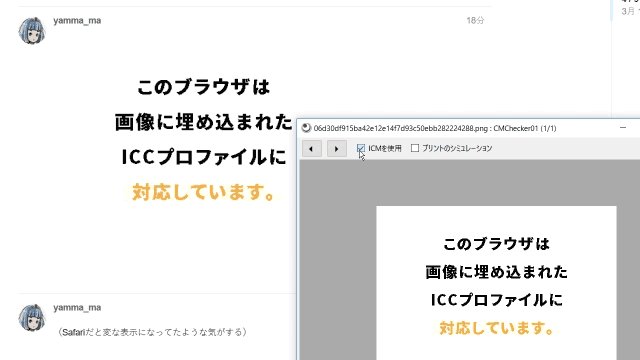
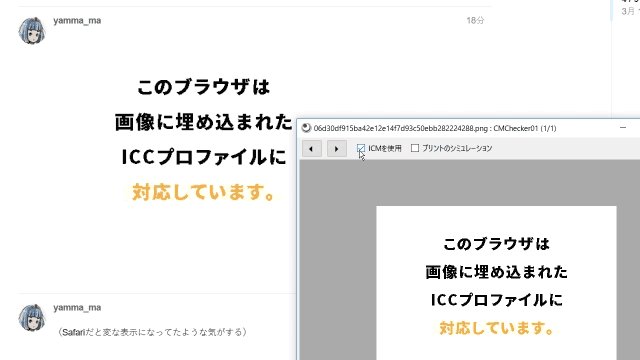
(Safariだと変な表示になってたような気がする)
2番目だけ埋め込みプロファイル無しになっているようですが合ってますかね?
なんかヘンだったので見直して修正しました。
リロードして再度確認しました。大丈夫のようです。
Safari(macOS / iOSとも)、本当に変な表示になりますね……。
あと、Firefoxのデフォルト(gfx.color_management.mode = 2)はプロファイル無しがツライです……。
DTP-Mstdn.jpでは、プロファイル無し画像にはsRGBプロファイルを付加しているので大丈夫なんですが……本当に広色域モニタだとヒドイ表示になるなぁ。
うーん、まぁこの状態がベストかな。
- プロファイル無しの画像 → そのまま
- プロファイル有りの画像 → そのまま
- CMYK画像 → そのまま
要するに全部そのままなんですが、余計な変更がかからない方が、比較とかしやすいですよね。
(余談)Webページの画像もすじこで埋め込みプロファイルをチェック。

CMYK画像はRGBに変換する(ブラウザで見る用)かそのまま(ダウンロードしてあれこれする用)か選べるといいんですけどね……贅沢は言えませんが。
「広色域モニタだと酷い表示になる」ってやつ、クリエータが全く認識してなかったんだと思うのよね。もし当時のChromeやFirefoxで一度でも見てたら、何とかしたくなるはずやし。
